legendandom
New Member
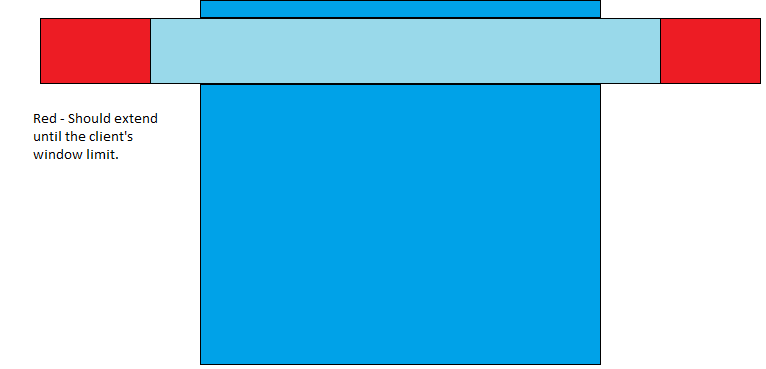
Hey guys, I'm kinda noob in designing and for starters I was planning to make a layout much like this one:

Link: http://i278.photobucket.com/albums/kk108/W8ker/Layout.png
The red par of the banner should expand horizontally with the client's windows, blue parts are fixed width.
I was thinking about making an outer div to wrap the light blue part, and set the light blue part to a fixed width with auto margin for left and right. Also, I don't know if it's a good idea to not wrap everything inside one big container div, is there a problem leaving the top 2 parts (red-blue banner and dark blue header) independent of the sites content div?
Thx in advance.

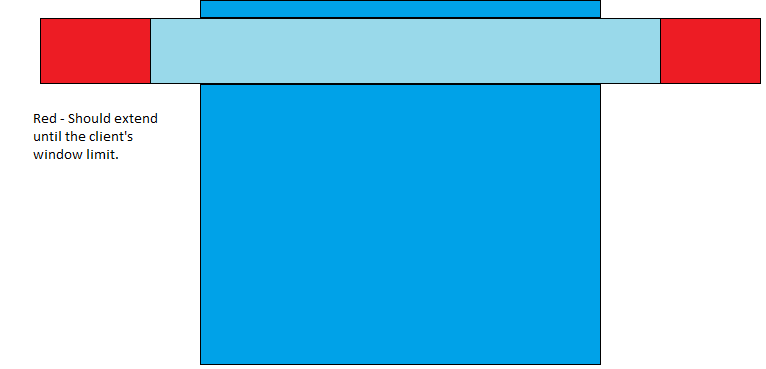
Link: http://i278.photobucket.com/albums/kk108/W8ker/Layout.png
The red par of the banner should expand horizontally with the client's windows, blue parts are fixed width.
I was thinking about making an outer div to wrap the light blue part, and set the light blue part to a fixed width with auto margin for left and right. Also, I don't know if it's a good idea to not wrap everything inside one big container div, is there a problem leaving the top 2 parts (red-blue banner and dark blue header) independent of the sites content div?
Thx in advance.
