You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Are mockups essential
- Thread starter RDB
- Start date
no they are not essential if you've got the skills!
I like working with a designer who gives me a sketch on paper.
my "mockup" will be designed in the browser and any changes he can simply fire off to me straight away... I find it the quickest and most efficient way.
I like working with a designer who gives me a sketch on paper.
my "mockup" will be designed in the browser and any changes he can simply fire off to me straight away... I find it the quickest and most efficient way.
Absolutely.no they are not essential if you've got the skills!
"Mock ups" are for the 'designers' who are just starting out or have not quite 'found their feet' with confidence when dealing with clients.
I have always found the giving clients too many choices confuses them, and leads along the route to "feature creep" because they will ALWAYS want the incompatible elements or features from layout 'A' built into layout 'D'.
If you are confident that you have interpreted the clients wishes appropriately, why do you need to present them with more than one?
I quit some time ago. Now, I just explain to the client how I'm going to solve each "problem" they're having. Adding to what Phreadee and Christ said, it also forces the client to trust you as the expert. There's nothing worse than being hired by someone who refuses to trust you and micromanages everything.
Another reason not to do it is that you restrict yourself to a predetermined look for the site. It's important to be able to make design decisions on the fly, but if you promise one thing, and find it just doesn't work for the design, it may not sit well with the client if you change it.
If you really want to present something visual to the client, look into Samantha Warren's Style Tiles.
Another reason not to do it is that you restrict yourself to a predetermined look for the site. It's important to be able to make design decisions on the fly, but if you promise one thing, and find it just doesn't work for the design, it may not sit well with the client if you change it.
If you really want to present something visual to the client, look into Samantha Warren's Style Tiles.
Edge
Member
Depends on the client, the relationship with the client and what you are developing.
If you are developing for an agency there is no way in the world there won't be mockups. Also if you don't have mock-ups then you surrender control to the client. You can develop something and they turn around and say 'Nope, don't like it'.
For websites I think a few mockups to determine the look and feel on desktop, tablet and mobile. Wireframes to cover off the rest.
For web applications, less mockups and more prototypes with say Foundation to demonstrate the flow of the app on different devices.
Invision is good for displaying Mock-ups in a browser and getting feedback all in the one place.
Wireframes can be created in FW, Photoshop or Ilustrator and then uploaded to Invision.
In conclusion base the process on the product and the client.
If you are developing for an agency there is no way in the world there won't be mockups. Also if you don't have mock-ups then you surrender control to the client. You can develop something and they turn around and say 'Nope, don't like it'.
For websites I think a few mockups to determine the look and feel on desktop, tablet and mobile. Wireframes to cover off the rest.
For web applications, less mockups and more prototypes with say Foundation to demonstrate the flow of the app on different devices.
Invision is good for displaying Mock-ups in a browser and getting feedback all in the one place.
Wireframes can be created in FW, Photoshop or Ilustrator and then uploaded to Invision.
In conclusion base the process on the product and the client.
Edge
Member
I agree with Wireframes but. I think you could spend your time better coding in the browser. Rather than spend days on a photoshop mockup for a client to reject it. Each to there own.
As I said, it depends on your client and the product.
rubenwheatfg00
New Member
for me ofcourse yes so that you can have a guide in building your own template and i use photoshop
Eugene Hill
New Member
I believe that all: wireframes, mock-ups, and prototypes - are important. It is a process and a right one!
Difference between Wire frame, Mock-up and Prototype:


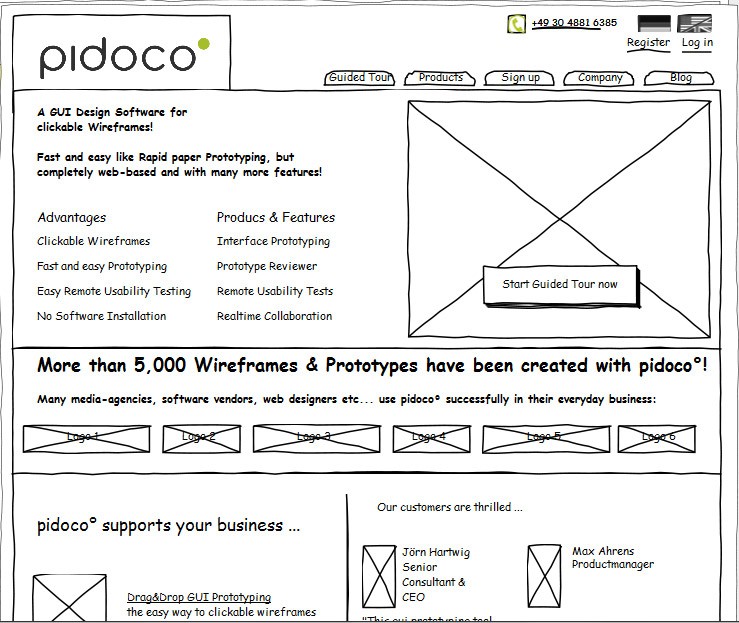
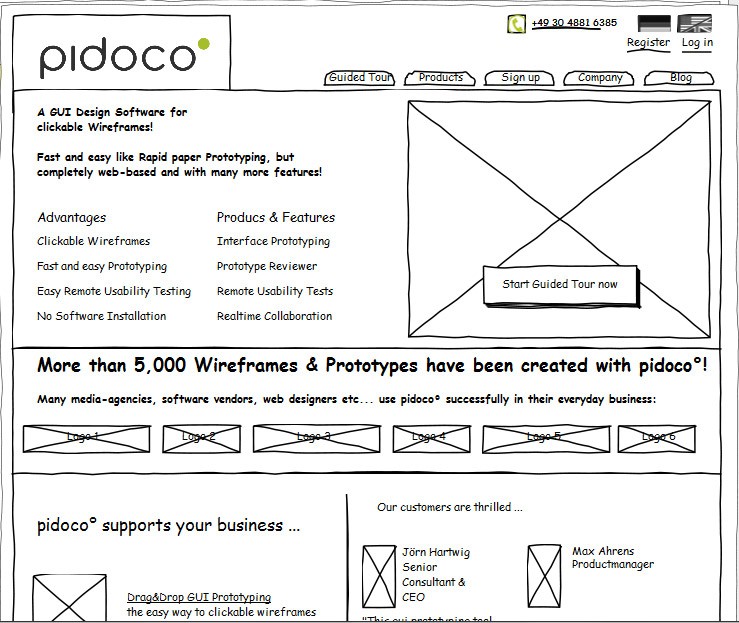
Wireframes:

This is how a wireframe looks like. Wireframe is a low fidelity, introductory, visual impartment of the UX Designing! What you think about the website/mobile app to look like - is to be shown in the wireframe. Once when the wireframe is approved, finalised and selected, then the mock-up or prototype is designed to give a better impression of what a website/mobile app will look like.
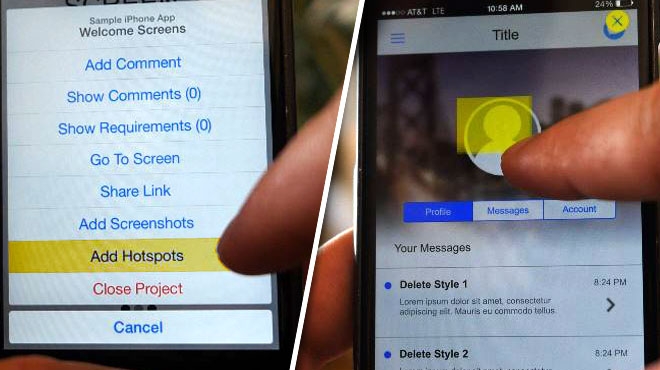
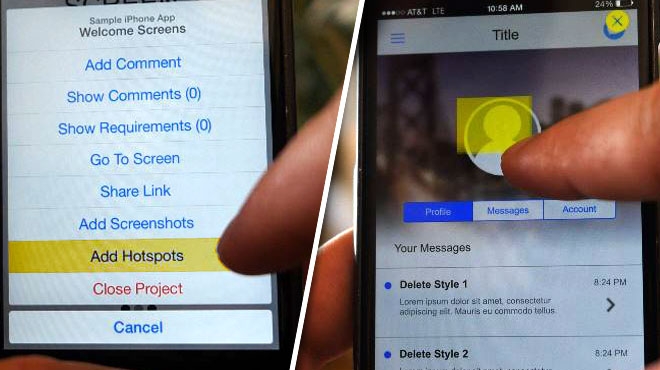
Prototypes:

Difference between Wire frame, Mock-up and Prototype:


Wireframes:

This is how a wireframe looks like. Wireframe is a low fidelity, introductory, visual impartment of the UX Designing! What you think about the website/mobile app to look like - is to be shown in the wireframe. Once when the wireframe is approved, finalised and selected, then the mock-up or prototype is designed to give a better impression of what a website/mobile app will look like.
Prototypes:

Last edited:
